Admin Panel - Mozilla Hubs
Created a library of reusable and customizable UI components
My role: Product Design (Mozilla, Innovation Team)
Main contributions to this project: Journey map, Heuristic exploration, User flow, Interviews, UX design, Prototyping
Background
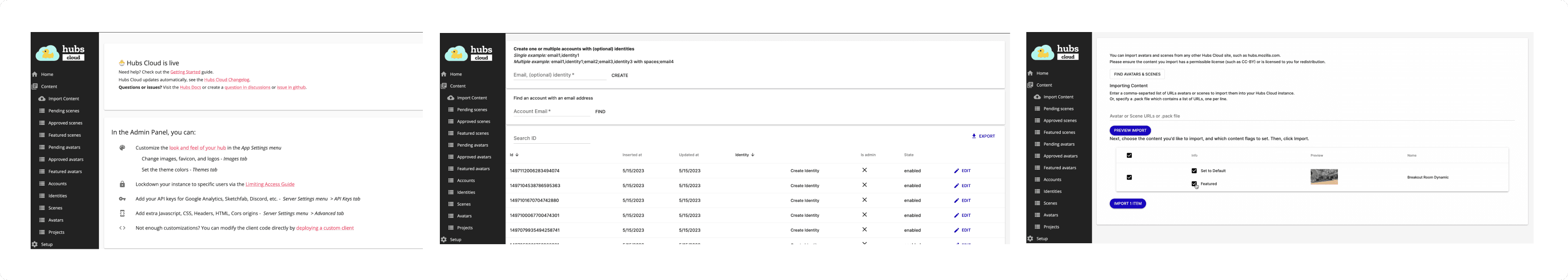
The Admin Panel, known as "Hubs Cloud," serves as a dashboard for controlling the default appearance and features of Hubs scenes, as well as managing the discoverability of scenes and avatars uploaded to the server.

How the admin panel looked like
Problem
The admin panel in Mozilla Hubs played a crucial role in effectively managing virtual spaces. However, its development over time by different individuals resulted in a backend structure that posed challenges for engineers to make significant changes. Additionally, the abundance of features made it difficult for both new and existing users.
As a result, the request was to restructure existing elements and reorganize the Admin Panel to avoid backend modifications that would take several months.
Process
Discovery & Research
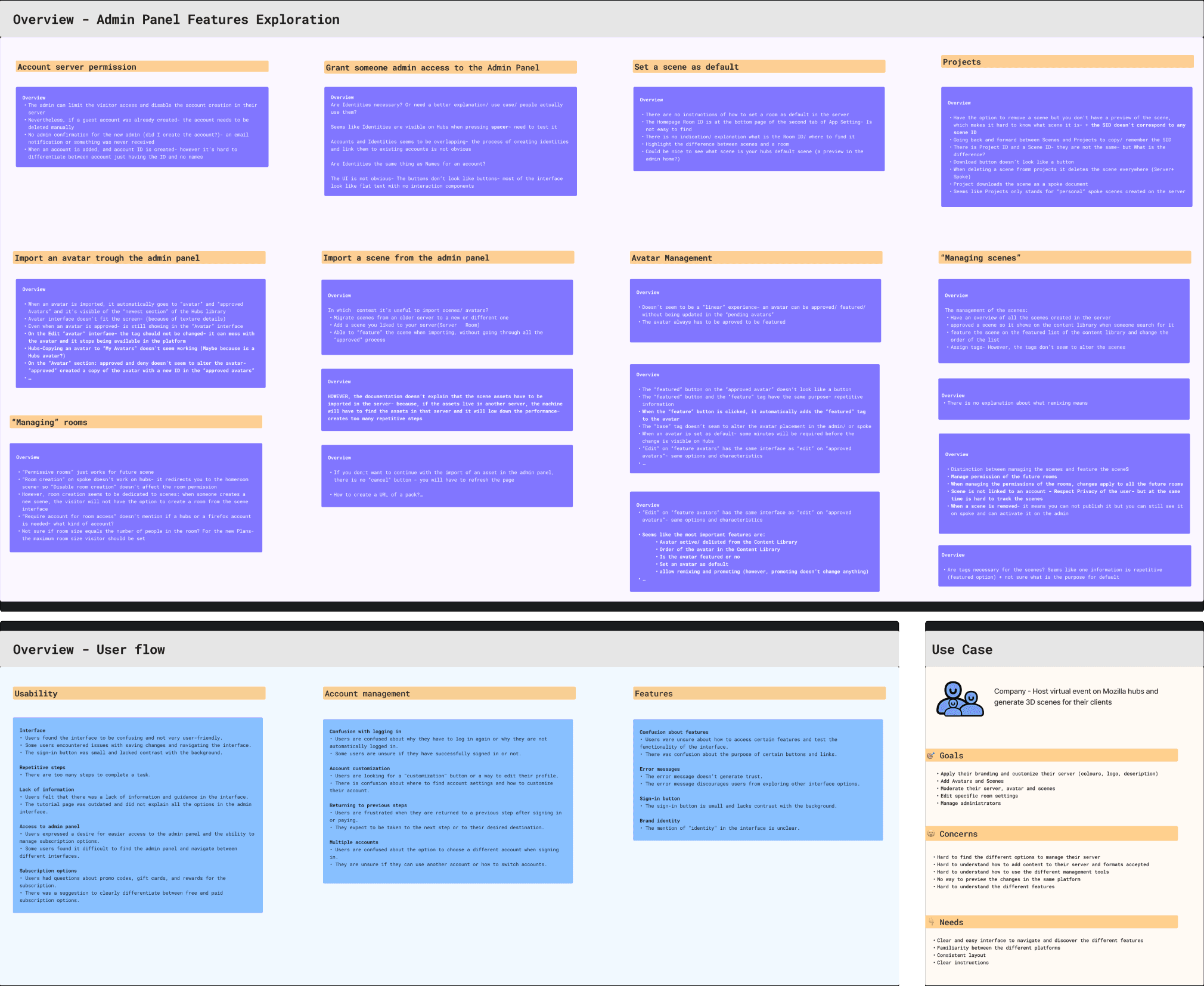
I usually like to start by analyzing and mapping how users currently navigate through the platform to understand their behaviour. I write down my hypotheses and take note of any areas that aren't clear to flag potential issues and get a sense of the processes before interviewing anyone. Throughout this process, I keep track of my hypotheses, which helps me confirm or adjust them based on the insights I gather.
Once I understood how the platform works, I conducted interviews to understand users' challenges and the key features they required from the Admin Panel. his feedback guided the creation of a use case for my work.

My goal was to improve the flow of the admin panel and make it more intuitive to simplify the navigation for users, helping them locate the features and functions they require more easily.
Following that, I created prototypes and made on-going updates based on the feedback given by other designers on my team, the Hubs developer community manager, and project managers.
Exploration & Prototyping
Since the interface and components were already in place and the goal wasn't to integrate any new features but rather to reorganize and redesign the flow, I created medium to high fidelity prototypes. This approach was chosen because some of the interfaces had been prototyped previously.
After that, I created prototypes and gathered feedback from designer colleagues, the Hubs developer community manager, and also maintained communication with the engineers to determine possible changes.

Demo
During the Admin Panel prototype phase, about 50 different features were reorganized and redesigned. When I presented the final prototype, I focused on showcasing the most important features and flows to the Hubs team.
I also had the opportunity to discuss potential immediate changes with the front-end engineer. However, the project didn't happen due to team reorganizations.
Conclusion
However, the project was put on hold because of structural team changes. This project was a rich source of lessons for me. It taught me how to effectively navigate and prioritize vast amounts of information in design, and how to adapt existing interfaces to meet engineers' specific requirements.
